Work history for blue-collared workers
Context
The product
Instawork is an on-demand staffing platform for blue-collared workers (catering, warehouse work, etc), where they can choose when and how much they want to work.
Project background
When people sign up on Instawork, they add their work experience along with other qualifications, so that they can be matched with relevant opportunities. A work experience could be:
- a permanent employment with a business, or
- a "temp work" where they worked at multiple places through a staffing agency
We had learned from anecdotes that many of our professionals have a "temp work" experience, though the data indicated only a small % of professionals adding this to their Instawork profile.
So we wanted to explore the possibility of capturing more accurate work experiences, because that's tied to the opportunities the professional gets on the platform.
Hypothesis validation
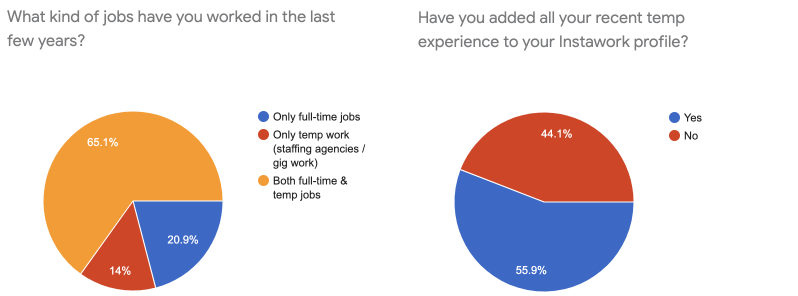
Survey
I ran a survey with our active professionals, to learn how many of them have a recent temp experience that's not added on Instawork.
💡 ~80% users have a recent “temp” experience, but only 56% have added them all to their Instawork profile

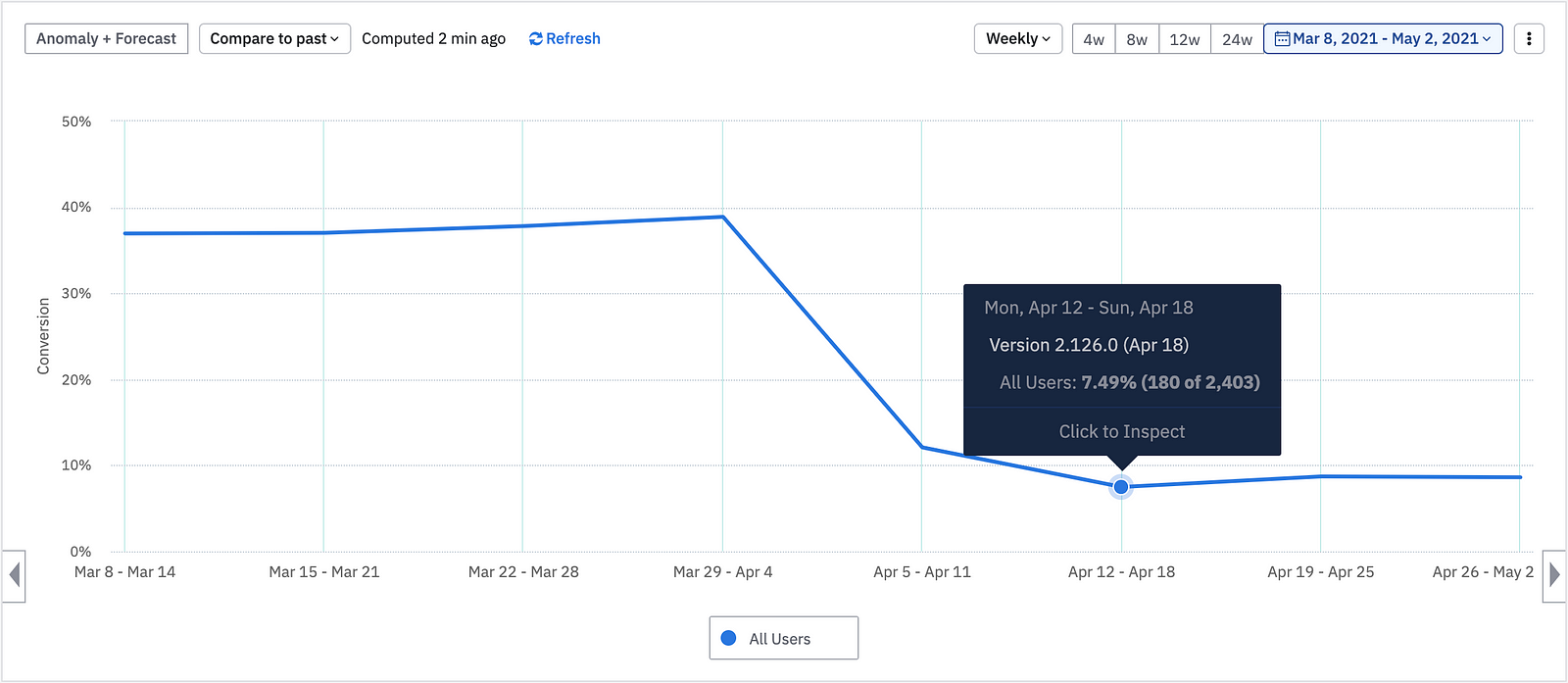
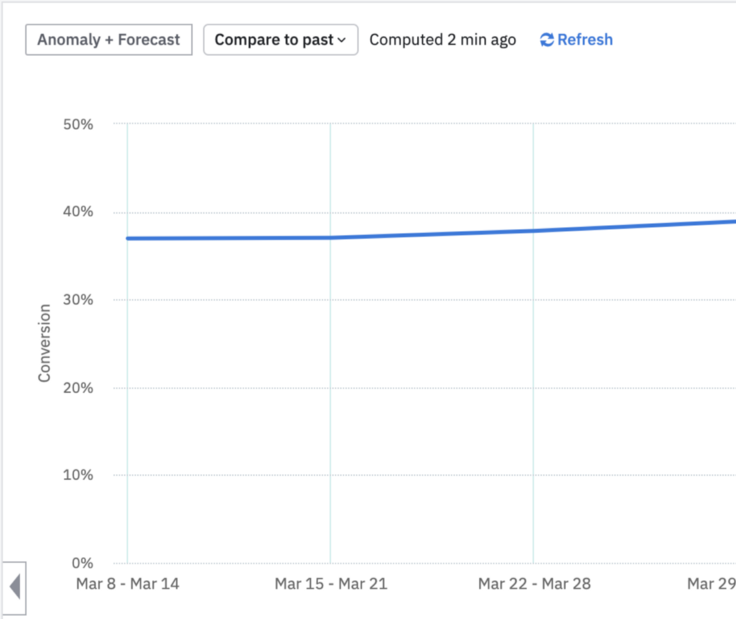
Error rate
When I looked at the UI event data, I realized that the current UI has a bigger problem than just adding temp experience. Almost 40% of users encountered an error while adding their work experience.

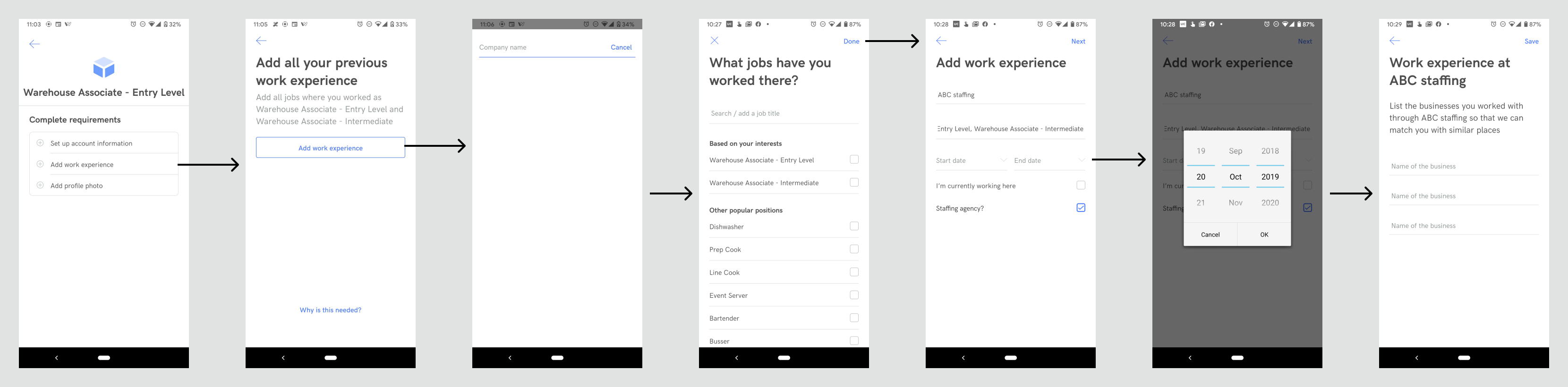
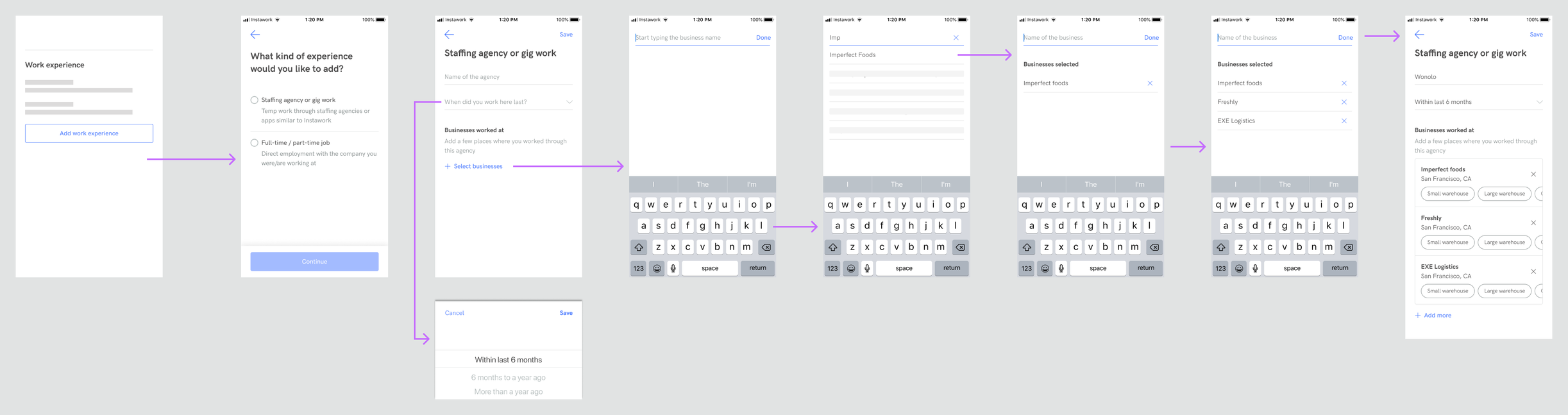
Current Experience
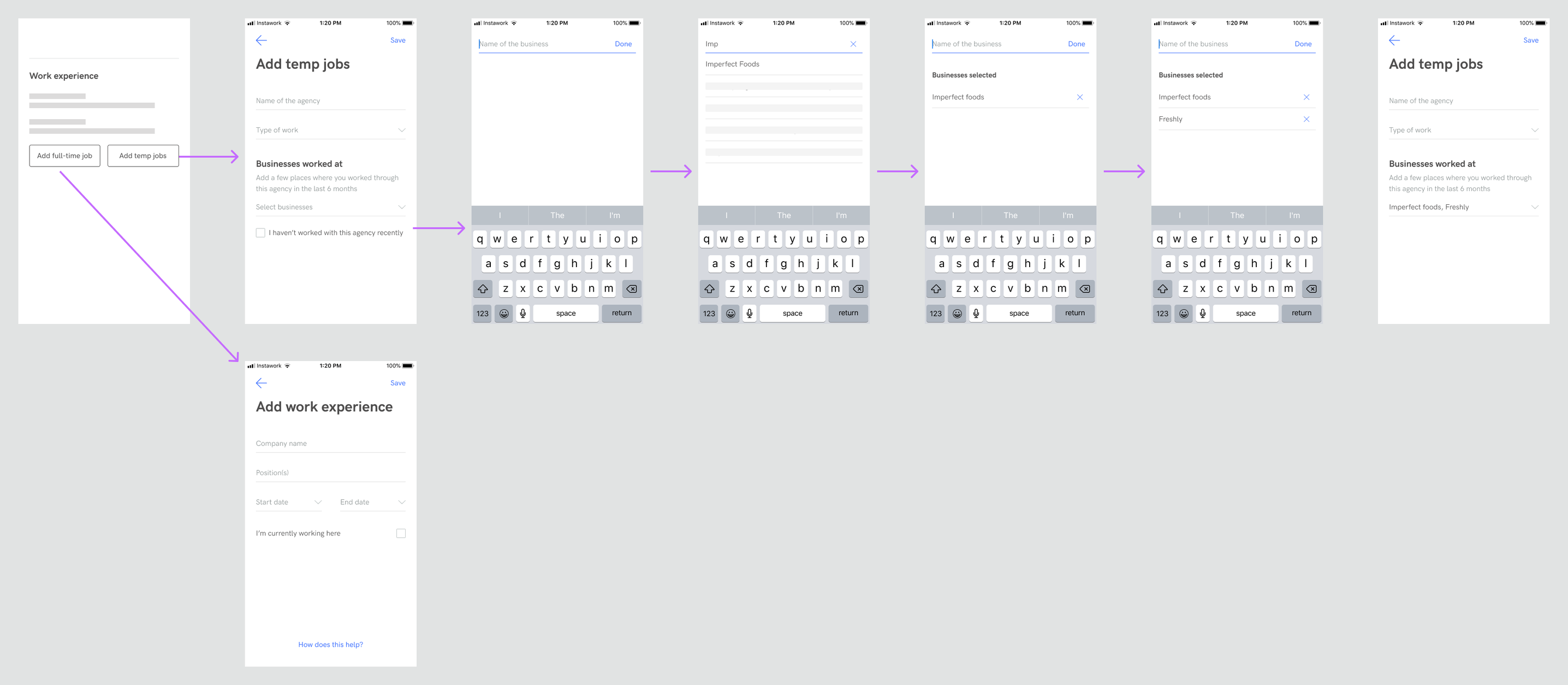
This is how the flow for adding work-experience looked like at that time:

Heuristic Evaluation
When I looked at this from the perspective of adding a "temp experience", some of the issues became quickly evident:
- It’s not clear until you enter the company name and select job titles (3rd & 4th screens above), that temp experience is accepted too — that is if you notice the "Staffing agency" checkbox.
- The description text in the second screen specifically asks for “where you worked as <position names>“, which could confuse/discourage pros from adding jobs where the job titles were different.
- “Job title” signals a permanent employment, and the suggested options are all specific to what they're called on Instawork, which again makes this step confusing while trying to add temp experience
- Start- and end-dates are not always relevant for temp work, especially if the work was spread across multiples businesses
- The flow gets triggered conditionally depending on whether pro decides to add agency experience, because of which we might lose out on a significant amount of temp experience
- It is not clear why staffing agency/temp experience is important and why pros should add these details, so it is likely pros don't add details as accurately as they can
- The data about businesses worked at (last step) is not very structured
- business name is an open text field so data collected is extremely unstructured
- no way to identify ‘when’ the pro worked at the business (start and end date is tied to staffing agency and not the business)
Goal
- Improve % of people adding work experience successfully
Design
Concepts
Based on what we had learned yet, I started with some broad design directions.
1. Upfront choice leading to different flows

2. Minor variation of #1, with the choice built into the same screen

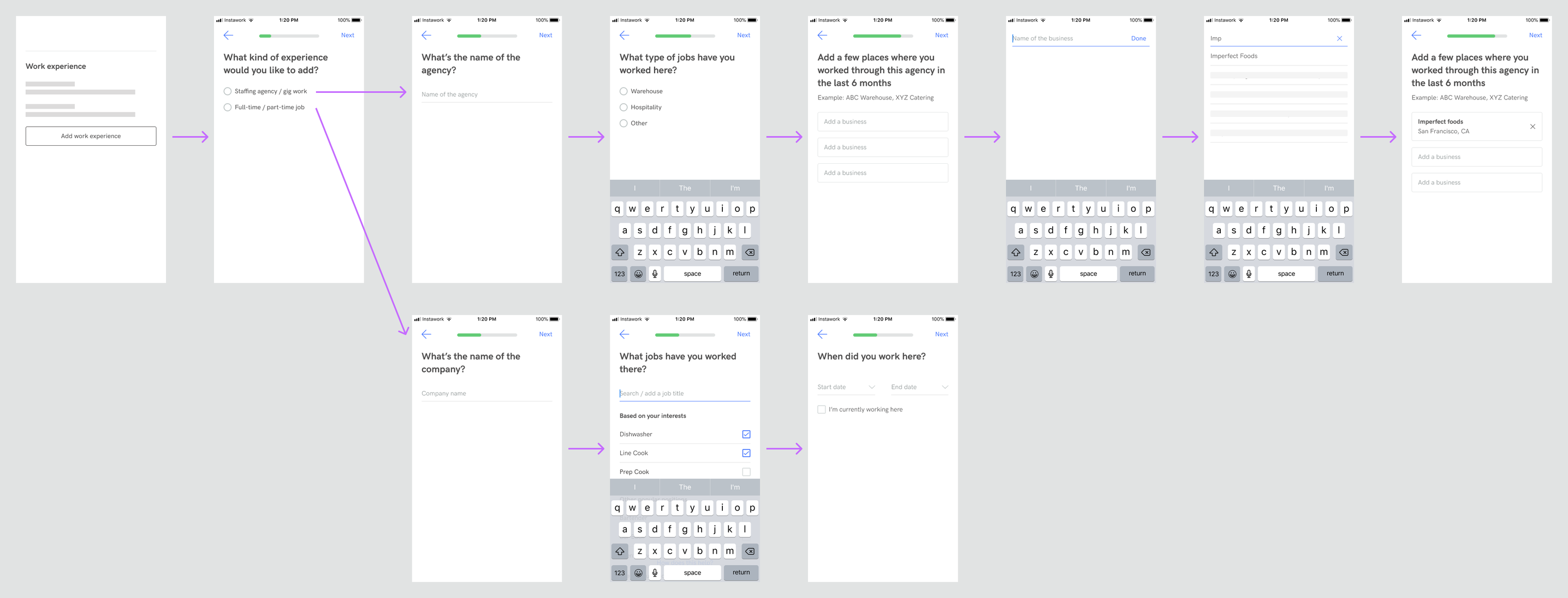
3. Conditional fields, split into one question per screen

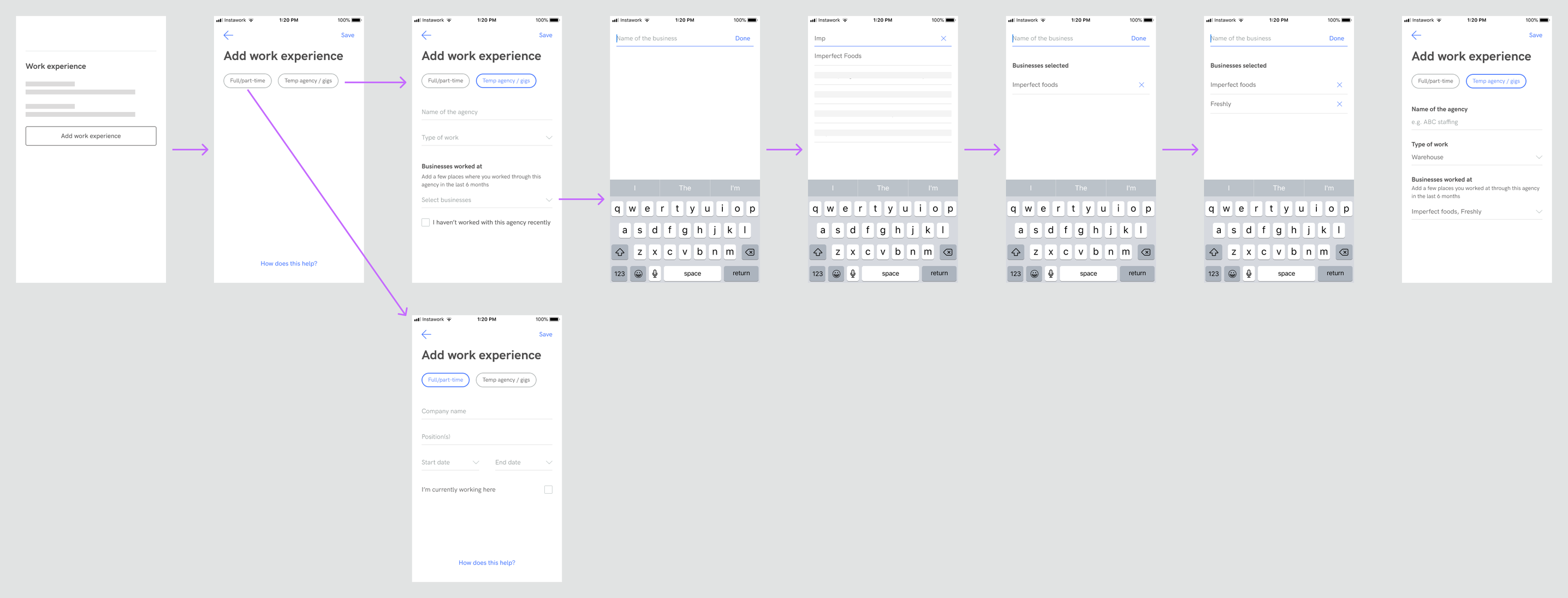
4. Common fields followed by bifurcated flow

User Research & Validation
While working on these broad designs directions, we also set up user interviews, so that we could learn how they think of temp experiences, and more importantly,
❓ Why aren't they adding their temp experiences on Instawork?
Detailed script for the interview can be found here.
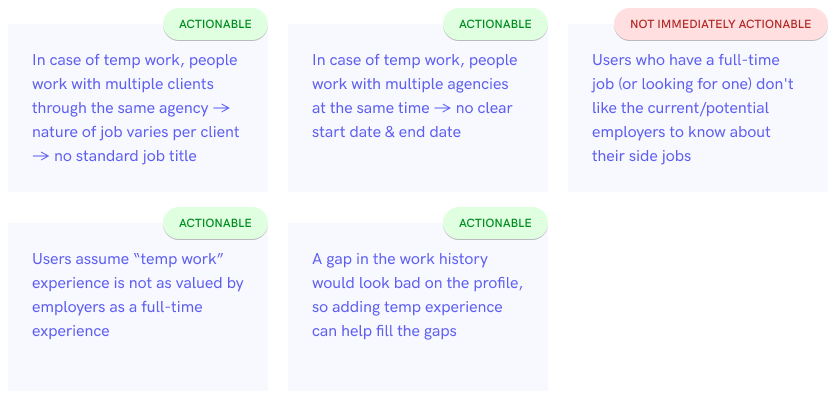
💡 Insights

Design Direction
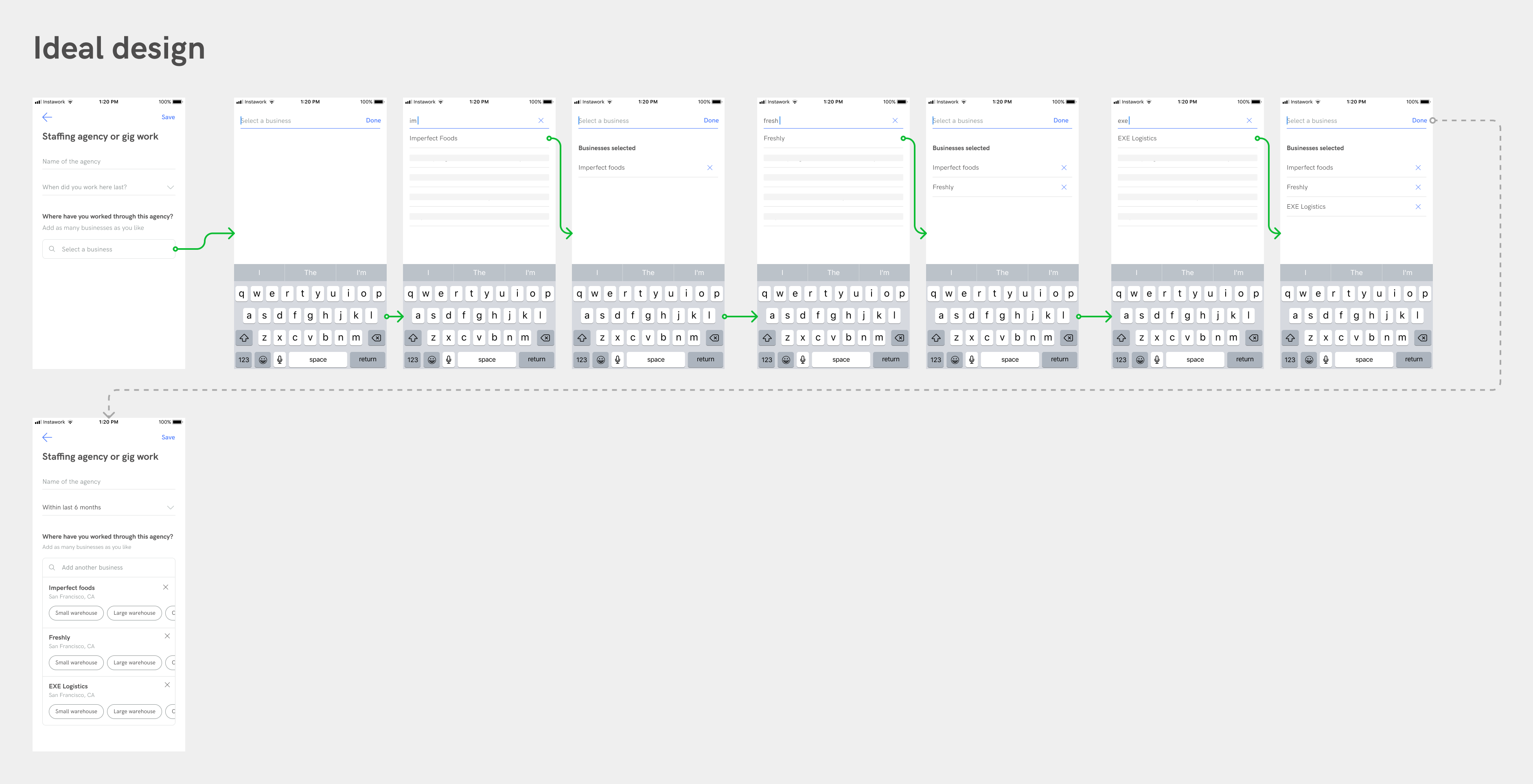
Based on the learnings above, we decided on this UI direction, with the considerations listed below:

Proposed design direction (low fidelity)
- In the interest of the accuracy of the work experience, the design that enables adding as many businesses as possible quickly is preferred.
- The set of information to be captured for temp experience and full-time experience have very little overlap, so the flows can be separate.
- Agency is top of mind for pros, even though we care mostly about the business they worked with. So starting with the agency name can help set context for adding businesses.
- Type and size of the business are more valuable to be captured for each business than for each agency.
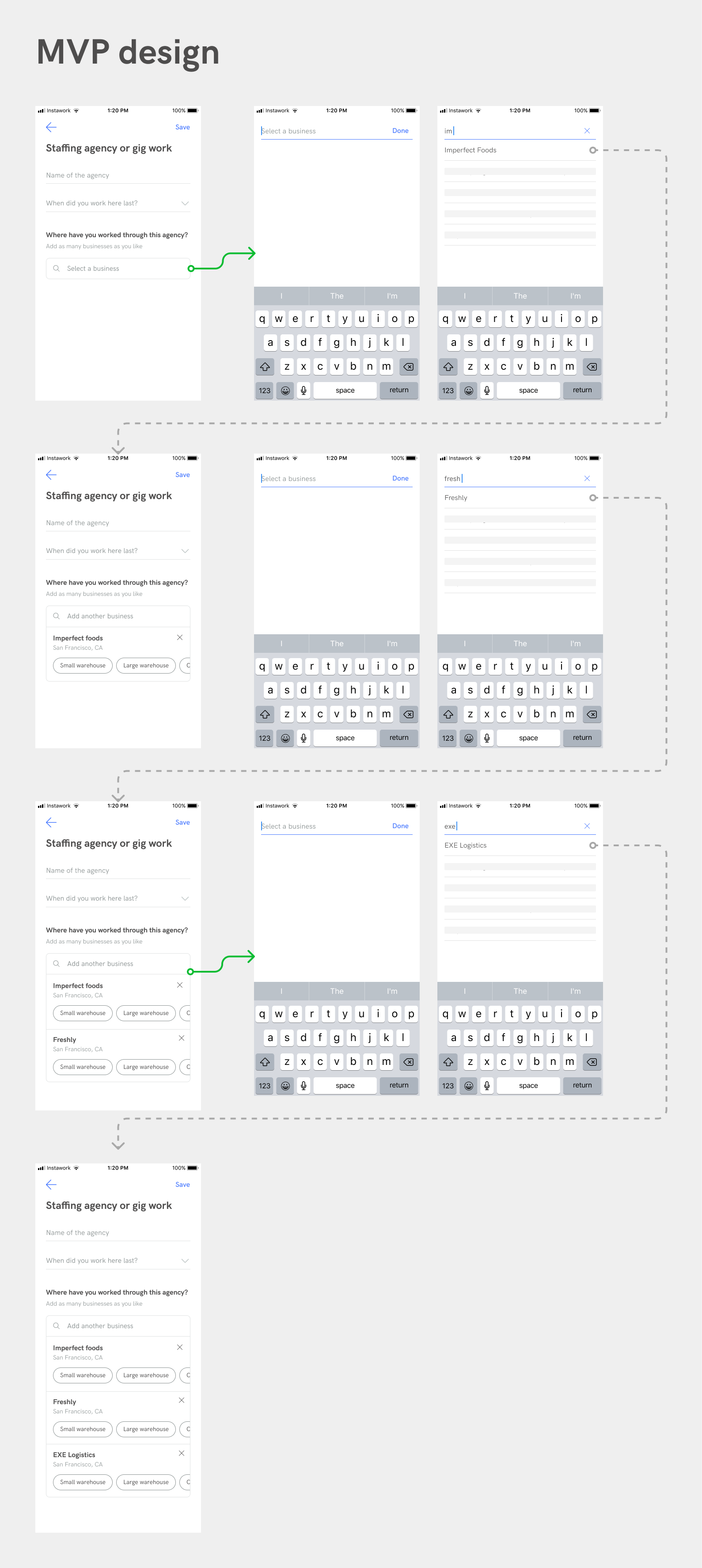
Implementation & Iterations
We quickly hit a roadblock when we took the design to engineering. The UI to add multiple businesses under an agency would require a huge revamp of some existing components, which we could not afford at the time.
This meant that the user would have add the businesses one at a time, going back and forth between the screens.


We rolled out the MVP, while we explored alternative designs that can achieve a similar experience with smaller engineering changes. So the new design challenge was to:
🎯 encourage users to add all the businesses they worked at, and not stop at one
Plus, another requirement that came up from operations team was to
🎯 collect how long they worked with the agency, not just when
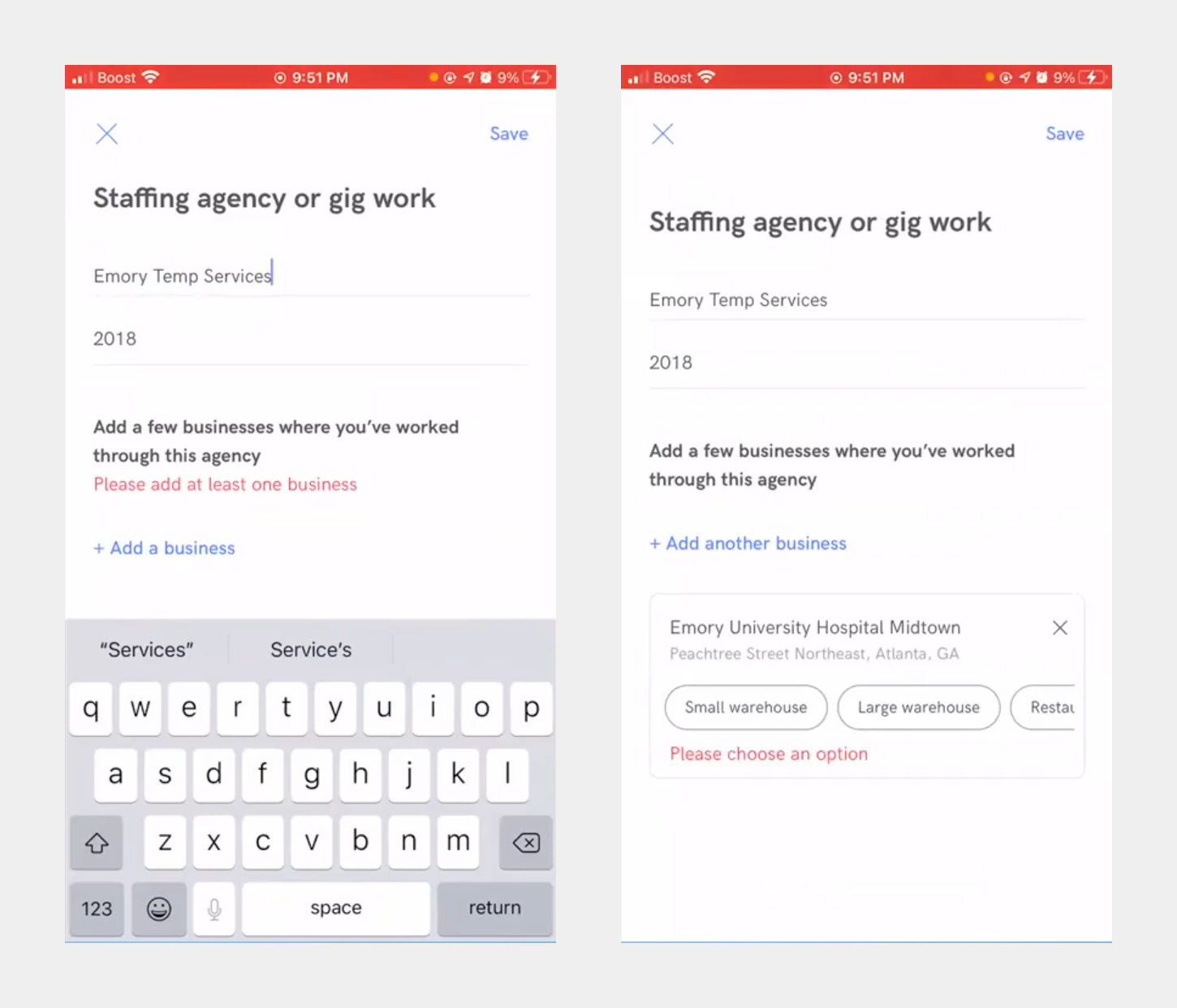
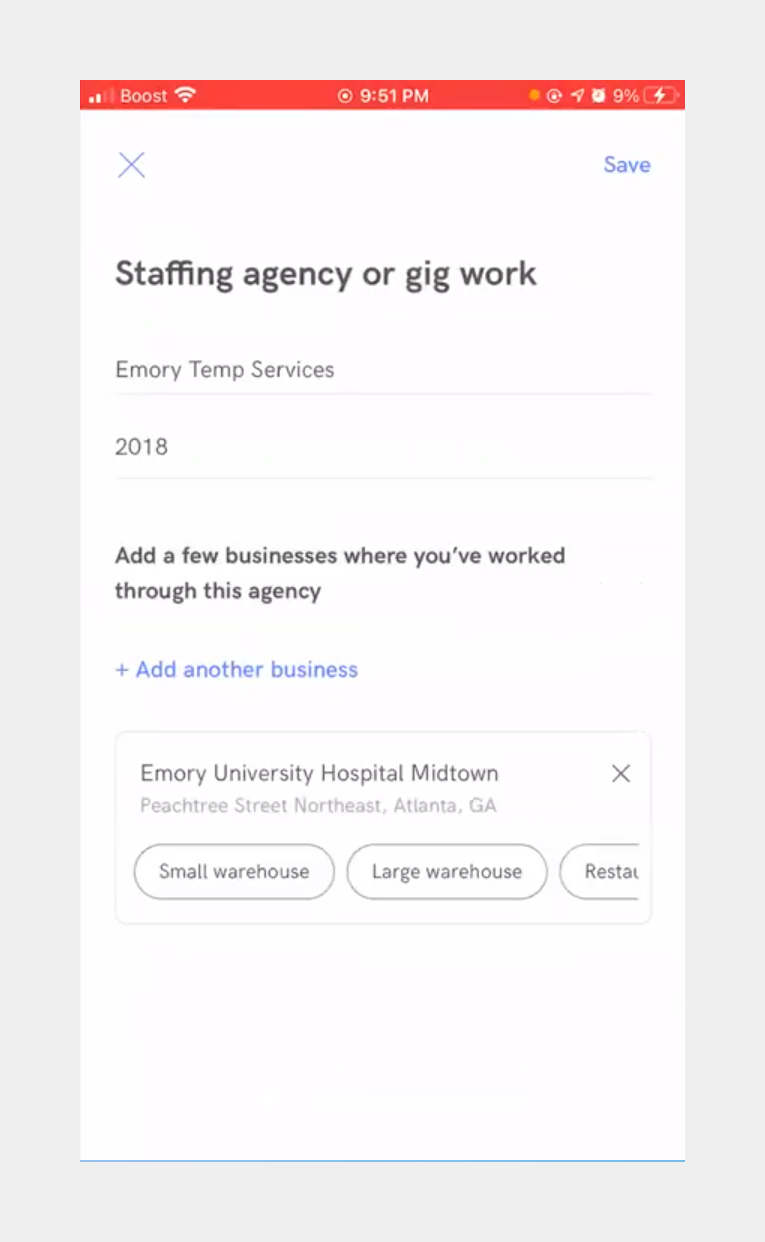
Usability test
Prototype
Learnings
- The business field was missed by many users, leading to error states
- Same happened with the business-type selection as well

- The pill UI to select the business type was making users anxious as they were not sure if the selection would be saved when they go on to add another business

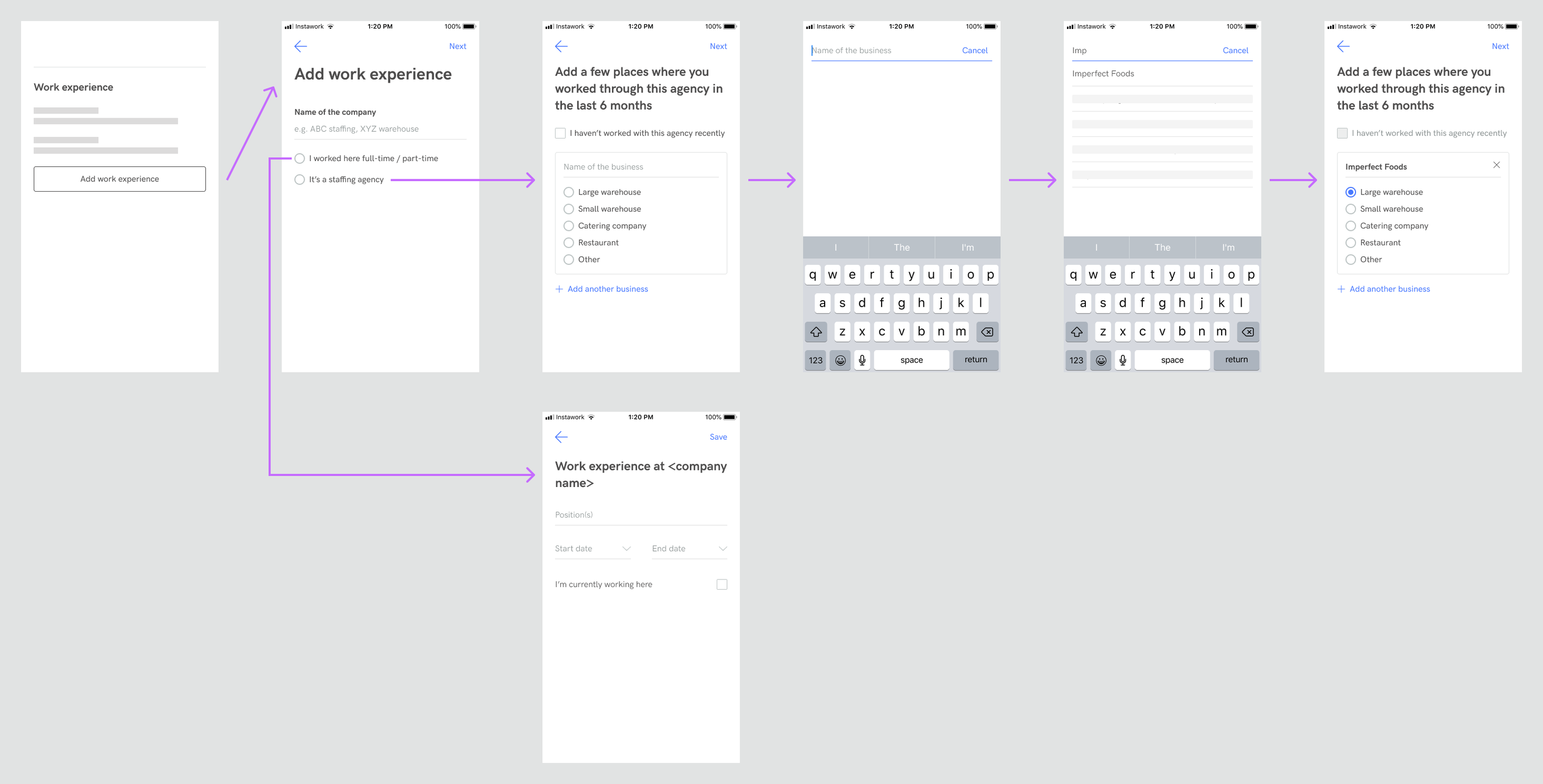
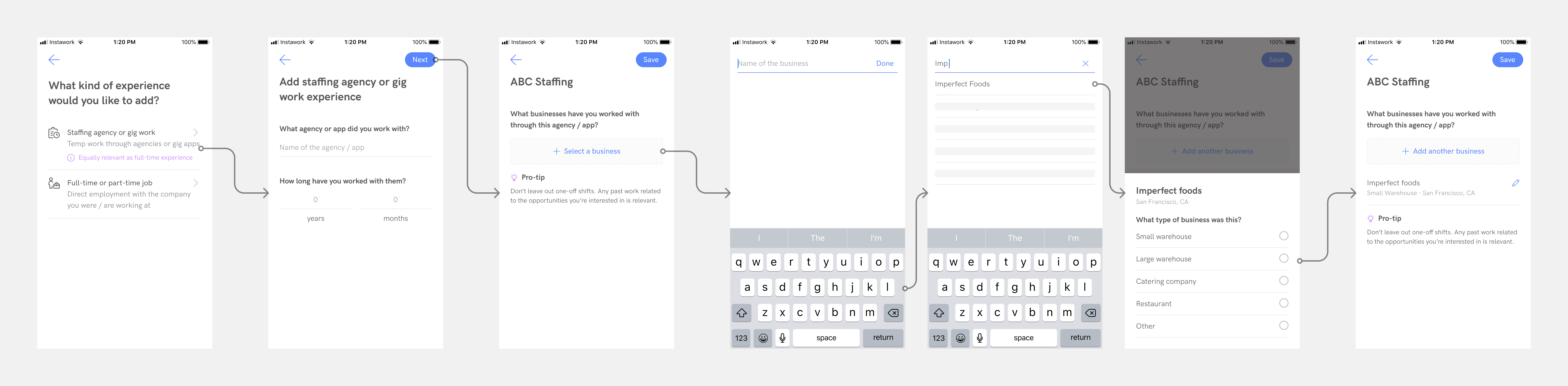
Final design
While we were not able to support adding multiple businesses in one shot because of engineering limitations, there are two things we did, to achieve the above goals:
- Split the form into a 2-step flow, with "adding businesses" having it's dedicated step, which helped by
- adding more emphasis to this step
- facilitating additional elements like pro-tip
- Brought the business type selection into a continuous flow (which was done earlier through the pills)

Results
After the final design was rolled out...
1. Error rate reduced by ~80% (from 37% to 8%)